如果我们的博客网站需要增加一个用户的注册登陆功能模块,你可以自己一点点敲代码实现,这对能力也有不错的提升。但是博主机智(tou lan)直接使用了django-allauth。django-allauth主要有以下功能:用户注册、登陆、验证、找回密码、第三方登陆等。详细的介绍可以参考 Django-allauth。
1、直接输入以下命令进行安装:
root@jerryls-site1:/home/mysite# pip install django-allauth
2、在settings.py文件APP中添加allauth ,由于对'django.contrib.sites'有依赖,需要同步安装,并制定SITE_ID=1以及相关配置。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# for allauth
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
# for blog
'blog',
]
SITE_ID = 1
#作用是登陆时可以用用户名也可以用邮箱
ACCOUNT_AUTHENTICATION_METHOD = 'username_email'
#作用时注册时,邮箱是必备的。
ACCOUNT_EMAIL_REQUIRED = True
#禁用注册邮箱验证
ACCOUNT_EMAIL_VERIFICATION='none'
#登出直接退出,不用确认
ACCOUNT_LOGOUT_ON_GET=True
3、添加全局路由
如下修改全局urls.py文件
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')),
path('', include('blog.urls', namespace = 'blog')),
]
4、配置数据库
root@jerryls-site1:/home/mysite# ./manage.py makemigrations
root@jerryls-site1:/home/mysite# ./manage.py migrate
5、运行服务器输入以下网址就可以实现登陆、注册。
登陆(account_login):/accounts/login/
注册(account_signup):/accounts/signup/
退出(account_logout):/accounts/logout/


登陆注册都是英文,这样很不爽呀,修改全局settings.py的语言参数就OK,顺便改了个时区:
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
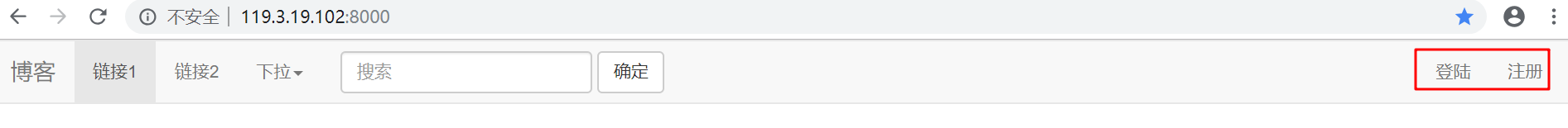
6、将登陆注册的链接集成到导航栏右侧
我们实现一个类似本站的登陆注册按钮:没有登陆的时候,导航栏右侧是登陆、注册按钮,登陆成功后是用户名下拉列表。逻辑很简单:
if auth sucess
{
显示用户名下拉框
}
else
{
显示登陆、注册
}
修改nav.html部分代码如下:
<ul class="nav navbar-nav navbar-right">
{% if user.is_authenticated %}
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">{{user.username}}<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">下拉1</a></li>
<li><a href="#">下拉2</a></li>
<li><a href="#">下拉3</a></li>
<li role="separator" class="divider"></li>
<li><a href="{% url 'account_logout' %}">退出</a></li>
</ul>
</li>
{% else %}
<li><a href="{% url 'account_login' %}">登陆</a></li>
<li><a href="{% url 'account_signup' %}">注册</a></li>
{% endif %}
</ul>
{% xxx %} 一般用于函数的调用,{{xxxx}}一般用于变量的取值。
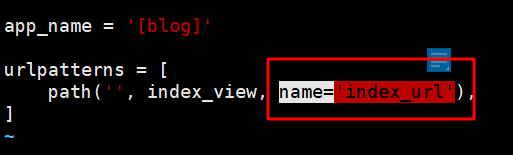
登陆的链接为 {% url 'account_login' %} ,表示url反向解析出网址,“account_url”其实就是urls.py里面定义的name,如下图:

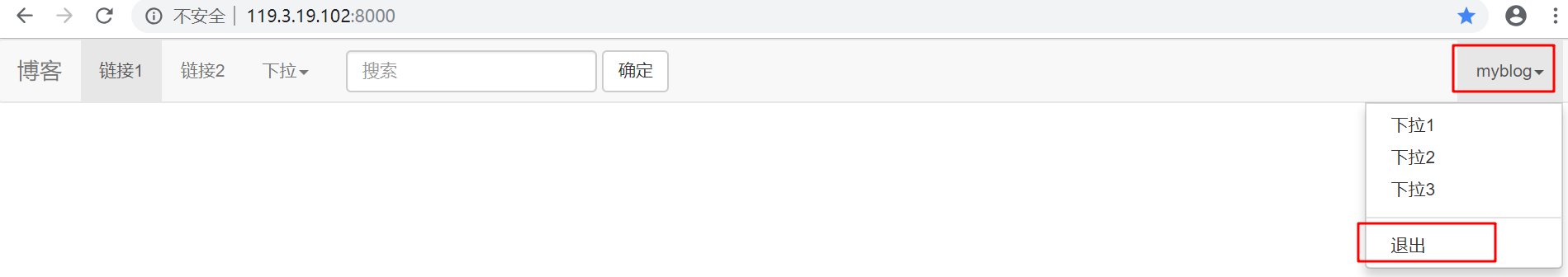
运行成功后可以得到如下界面:


7、如果需要我们发送找回密码的邮件,还需要配置邮箱
同样在全局的settings.py里面设置,以下以163邮箱举例:
EMAIL_HOST = 'smtp.163.com' #配置smtp地址
EMAIL_HOST_USER = 'example@163.com' #配置邮箱地址
EMAIL_HOST_PASSWORD = 'xxxxxx' #配置授权码,注意是授权码,不是邮箱密码
EMAIL_PORT = 465 #端口号
EMAIL_USE_SSL = True #指定SSL发送
EMAIL_FROM = "MyBlog" #可以指定邮件发件人
DEFAULT_FROM_EMAIL = 'Example<example@163.com>'
以上是常用配置,其他配置可以选用。
需要邮箱开通SMTP服务,不同邮箱可能不同,大家自己搜索吧。配置完成即可发邮件。
以上所有,就简单实现了我们博客的登陆注册等功能。详细的介绍大家可以参考文章开始的英文文档。
本章节代码上传至主页GitHub链接中。



